We are updating our documentation library to be ready for Sector 10! Find out more in our Sector 10 roadmap or head straight to our collection of Sector 10 - Changes and Updates.
From May 2020, the new media library replaces the Sector media browser for images, files and videos with one robust, easy to use, and customisable interface.
What has changed?
The way you add and embed images into your site has changed. This includes changes to the WYSIWYG toolbar, changes to buttons and button labels, and the media library itself.
Changes to buttons and button labels
For entity reference fields (the buttons that allow you to add media via fields) the previous 'Select image' button is now 'Add media' - clicking it opens the media library.
Changes to the WYSIWYG toolbar - one button to rule them all
In the WYSIWYG toolbar you will now find a single button to insert media.
The button will open the media library, where you can add or select media.
Using the media library
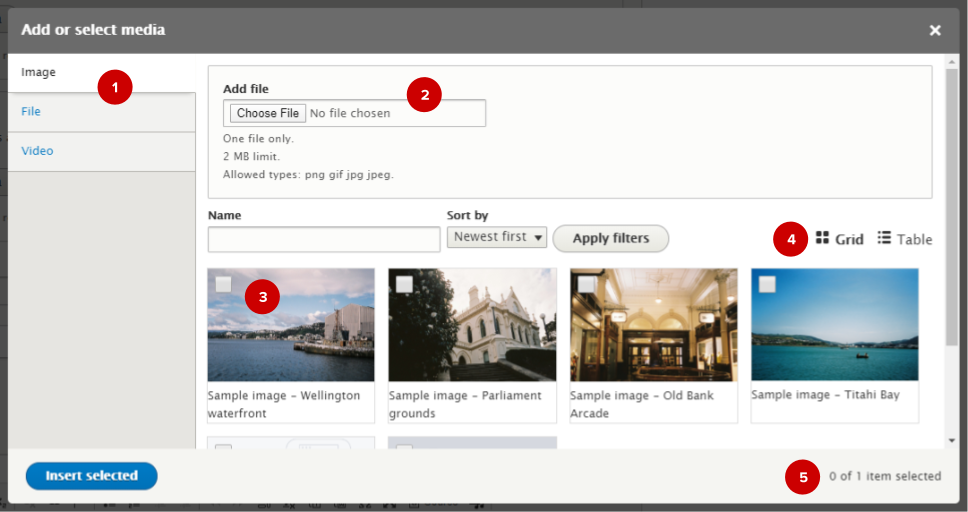
Once you've opened the media library from the WYSIWYG toolbar or an entity reference field, you can add or select media.
In the tabs ( 1 ), you can select the media type - image, file, or remote video (you will have fewer media types to choose from if this has been limited for the field - e.g. a banner image field will only allow you to use images).
You can upload new files ( 2 ) or select existing files ( 3 ) using the same interface.
The existing media can be viewed as a list or grid display of thumbnails using the enhanced administrative media options ( 4 ).
In some instances, you can add multiple files - the number is displayed at the bottom of the library ( 5 ).
Editing inserted media
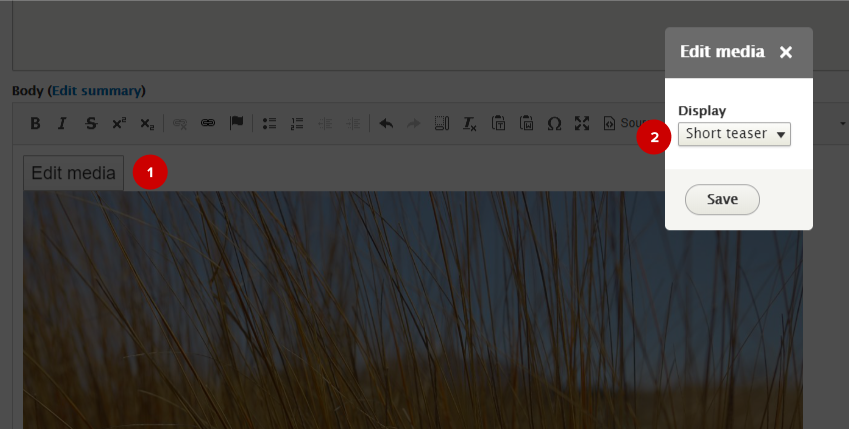
When you've inserted media into the WYSIWYG editor, you can choose edit it choose how it's displayed.
The 'Edit media' button ( 1 ) that displays with the media preview allows you to change the display of the media. You can choose from a list of display options, such as 'full width' and 'short teaser' ( 2 ).