We are updating our documentation library to be ready for Sector 10! Find out more in our Sector 10 roadmap or head straight to our collection of Sector 10 - Changes and Updates.
Custom content blocks are used to place content in regions of your theme that are separate of your node content - such as the header or footer of your site.
Content blocks are only a small part of the Drupal block system - others are menu blocks, view blocks, or fields displayed as blocks. The block management can be a bit overwhelming and only users with the content administrator role can administer blocks - to learn more about user roles go to Preconfigured user roles, user profiles and permissions.
In this guide
Edit content of the block
You can edit a block via contextual links ( 1 ) or by going to Structure > Block layout > Custom block library in the AdminUI toolbar.
<your.domain>/admin/structure/block/block-content
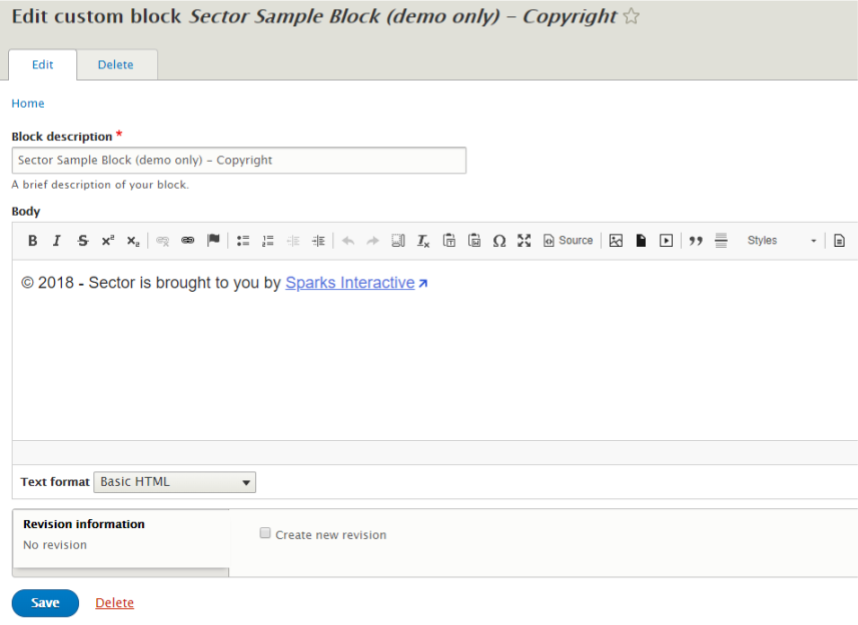
In the edit form, make changes to the 'Block description' or 'Body', then save the block.
You can learn more about adding content to the body in the Introduction to the WYSIWYG editor.
Configure the block
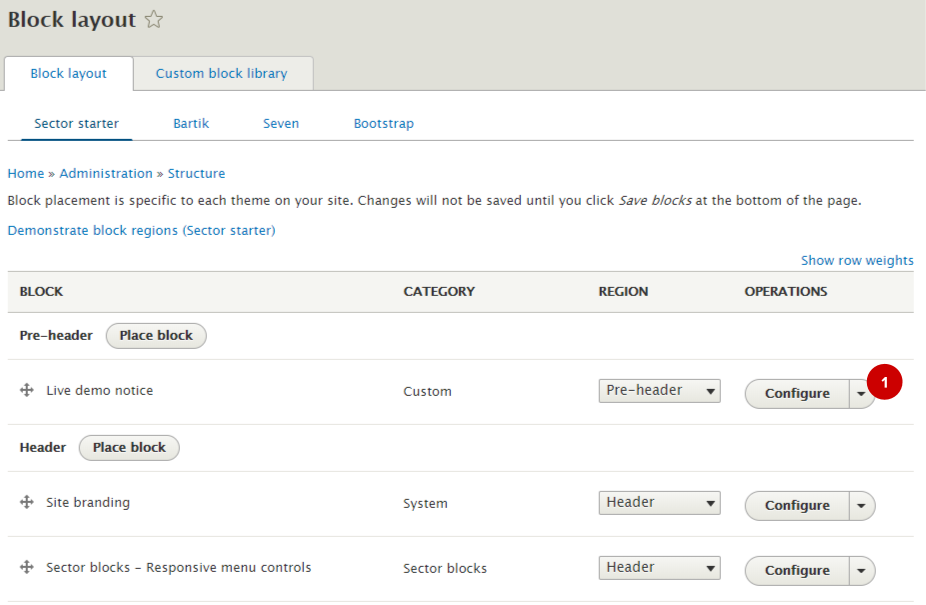
In Structure > Block layout in the AdminUI toolbar, blocks are listed by the region they are placed in (e.g. pre-header).
<your.domain>/admin/structure/block
You can configure a block by selecting 'Configure' ( 1 ). What you are able to configure will depend on the block and its category, but will include defining which:
- Pages and content types the block is displayed on
- User roles the block is displayed for
- Regions the block is in
- CSS classes are used for the block
Warning - block configuration does not have revisions
Changes you make to the configuration of a block are instantly published - you can't revert back to a previous version of a block.