We are updating our documentation library to be ready for Sector 10! Find out more in our Sector 10 roadmap or head straight to our collection of Sector 10 - Changes and Updates.
WYSIWYG templates allow you to expand the standard formatting options and to display your content in a more engaging way. This guide explains how use the templates in your WYSIWYG editor.
A what editor?
Get to know the WYSIWYG editor in Introduction to the WYSIWYG editor
The Sector Starter Kit includes a few basic WYSIWYG templates to get you started.
In this guide
Also, tips for the templates available with the Starter Kit
Insert a template
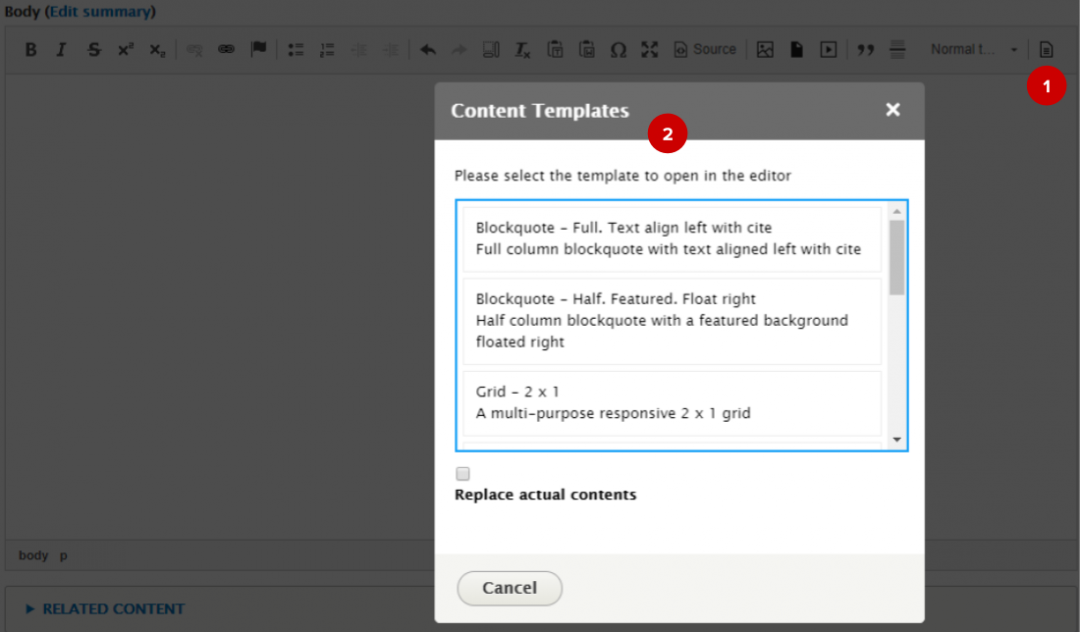
You can insert a template in the WYSIWYG editor by adding a new line, clicking 'Insert template' in the toolbar ( 1 ), and selecting a template from the pop-up box ( 2 ).
Edit a template
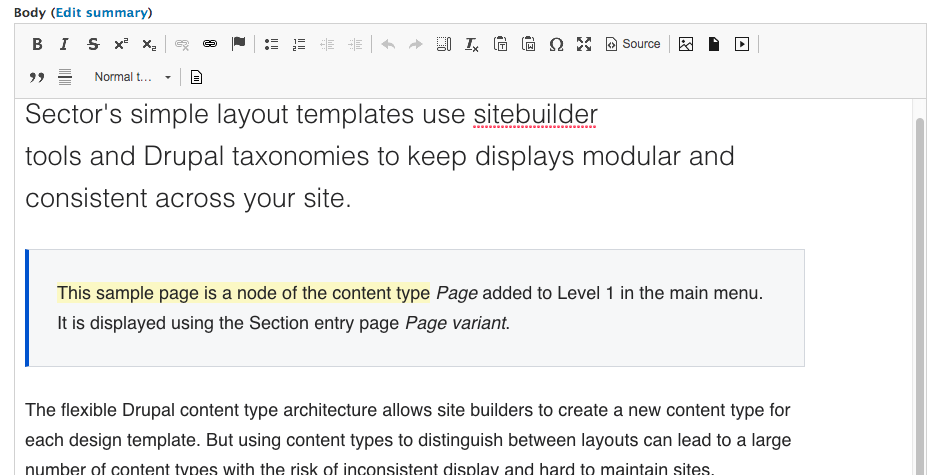
In the editor you can see a preview of the template, and change its default filler text.
To keep the template formatting it can help to highlight the text you want to update before you overwrite it.
Having trouble with editing the templates?
Have a look at our help article I’m having issues formatting in the WYSIWYG editor.
Templates available with the Starter Kit
Blockquote
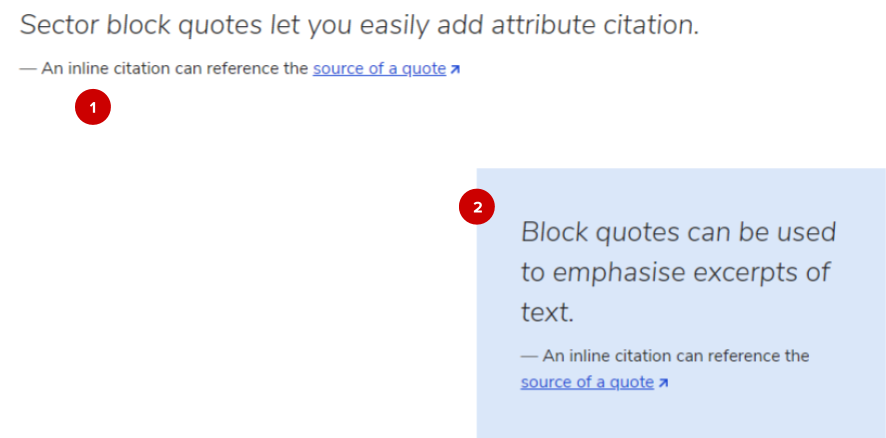
Blockquotes are useful for highlighting a quote or other information, and their width can either be 'full' ( 1 ) or 'half' ( 2 ).
Grid - 2 x 1
The grid template is used to lay out content in a responsive 2 x 1 grid.
If you want to add more rows, you can insert another 2x1 grid template just after the existing grid.
List - Definition
The list template can be used to list terms and their definitions.
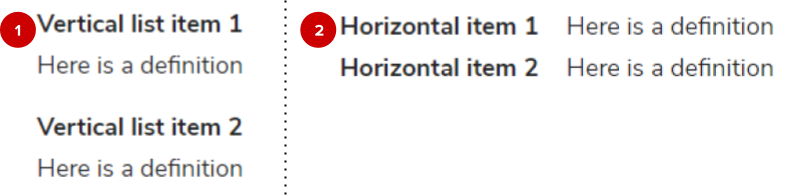
By default, lists are vertical ( 1 ), but you can change them to be horizontal ( 2 ). To do this, edit the source code by selecting Source in the WYSIWYG toolbar, and change the <dl> tag to <dl class=”dl-horizontal”>
To create more list items, simply copy and paste the sample items.
Note - Default
You can draw attention to information by putting it in a note. The default colour of a note is grey, but classes can be added to style it differently (e.g. to make it a ‘warning’ note).
To change the style, you will need to edit the source code by selecting 'Source' in the WYSIWYG toolbar, and replace class=”note” with the relevant class.
| Note style | Colour | Class |
|---|---|---|
| Normal | Grey | class=”note” |
| Primary | Dark blue | class=”note note--primary” |
| Success | Green | class=”note note--success” |
| Info | Medium blue | class=”note note--info” |
| Warning | Brown | class=”note note--warning” |
| Danger | Red | class=”note note--danger” |
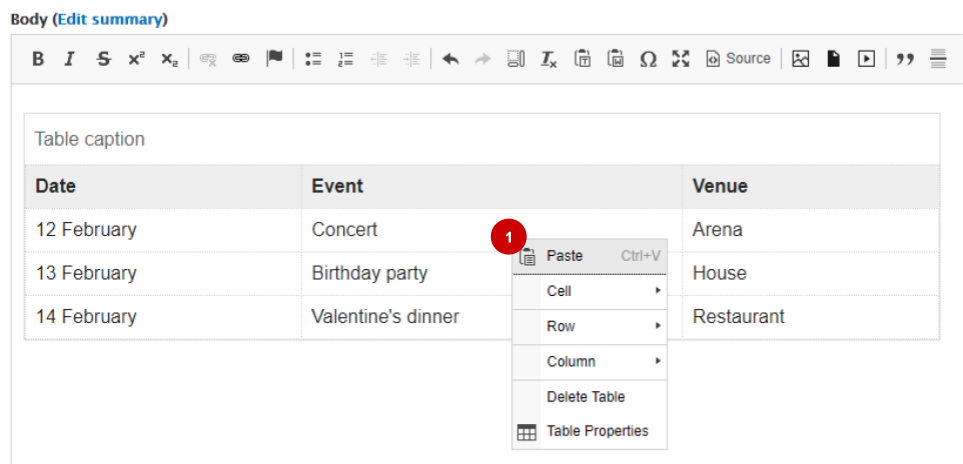
Table
Use a table template to structure information in a table.
There are three table templates, depending on which part of the table you want to be the header (the header can be in the first row, column, or both).
Once you’ve inserted the template, right click on a cell ( 1 ) to add, edit, and delete parts of the table.