We are updating our documentation library to be ready for Sector 10! Find out more in our Sector 10 roadmap or head straight to our collection of Sector 10 - Changes and Updates.
You can add images, documents, and videos to your content directly from the WYSIWYG editor. The media browser allows you to select a file that has already been uploaded to your site, or you can upload a new one.
This article is about how to add an image - for general guidance on content editing tools see:
An introduction to Sector content editing tools, or the Introduction to the WYSIWYG editor.
Adding media is part of the WYSIWYG editor tools. To add media to your body content, follow these steps:
Step 1 - Open media browser
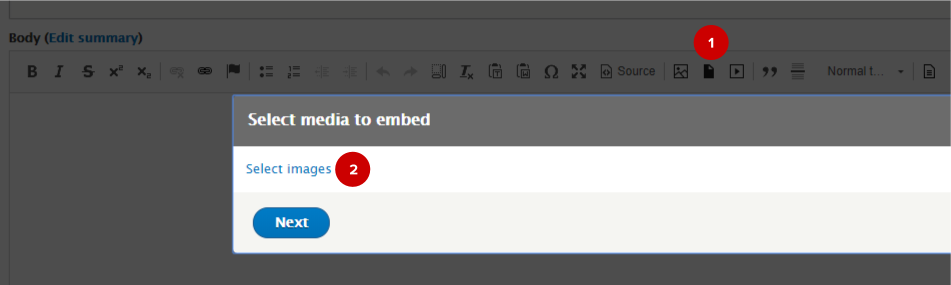
Insert an image, document, or video by clicking the relevant button in the WYSIWYG editor toolbar ( 1 ) - this opens the pop-up media browser.
You then need to click the 'Select images' link ( 2 ).
Step 2 - Select the media file
In the media browser, you can either select an existing file from the library, or upload a new one.
You can learn more about this in our guide on Adding files using the media browser.
Step 3 - Confirm your selection
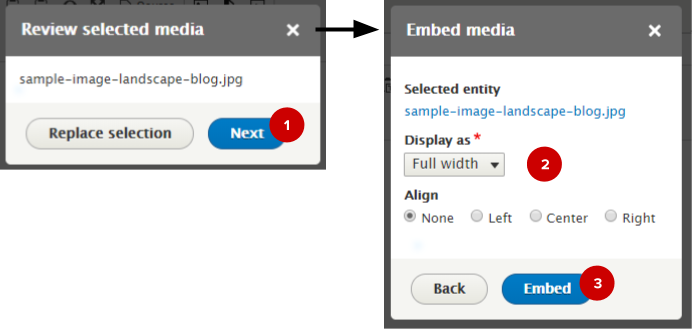
Confirm your choice by selecting 'Next' ( 1 ). You can then choose display options ( 2 ) for your media, before embedding it in the content ( 3 ).
Tip - Editing media that is already embedded in the editor
Double-click on the media to make changes to the display options. You can then click on the file name to edit more of the media's information.
Want to know more about managing media files on your site?
- Learn where you can manage media files in Navigating the Content section of the AdminUI.
- Check out our troubleshooting guide on Uploading and replacing media files.