We are updating our documentation library to be ready for Sector 10! Find out more in our Sector 10 roadmap or head straight to our collection of Sector 10 - Changes and Updates.
Having issues uploading an image, video, or document? Want to replace a file across the whole site? This guide provides some pointers.
Haven't uploaded media to your site before?
Get started by learning about Adding files using the media browser.
In this guide
I uploaded a file but other people can’t see it
If you’ve uploaded an image, video, or document and other users aren’t able to view it, the file might not be published.
To set a file as published, go to Content in the AdminUI toolbar, navigate to the 'Media' tab, and edit the file.
<your.domain>/admin/content/media
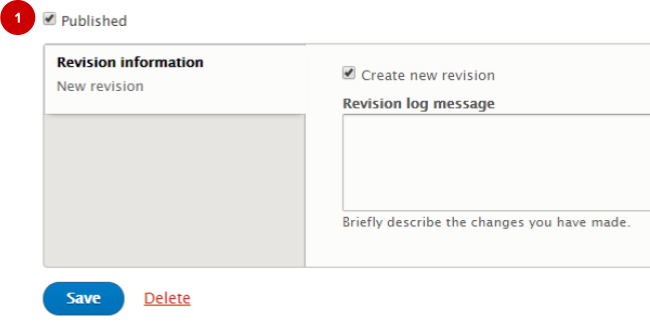
Check the 'Published' checkbox ( 1 ) above 'Revision information', then save the file - it should now be viewable by public users.
I want to replace a file across the whole site
If there is a file that you want to replace in multiple places, you don’t have to change each one individually.
Go to Content in the AdminUI toolbar, navigate to the 'Media' tab, and edit the file.
<your.domain>/admin/content/media
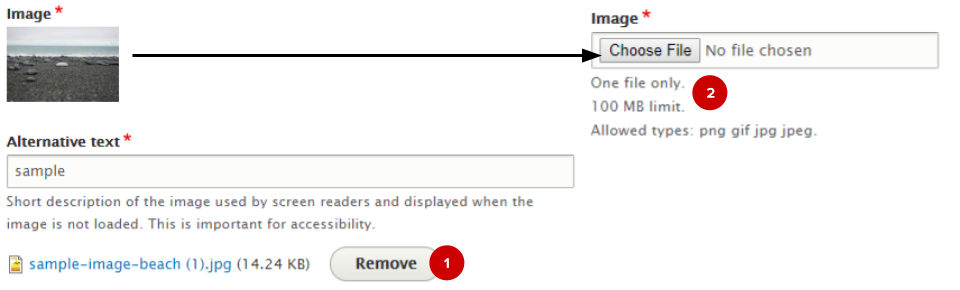
Remove the existing file ( 1 ), then upload a new file by selecting 'Choose File' ( 2 ).
When you save the file, any place where the previous file was used will now use the new file.
Having issues adding media in the WYSIWYG editor? You can find more help in our troubleshooting guide I’m having issues formatting in the WYSIWYG editor.