We are updating our documentation library to be ready for Sector 10! Find out more in our Sector 10 roadmap or head straight to our collection of Sector 10 - Changes and Updates.
Each event can have an interactive Google Map displayed for the event location. If you’ve entered a location for an event, but the map isn’t displaying once you’ve saved the node, try checking the following.
In this guide
Haven't created an event node before?
Start by reading about Editing an event.
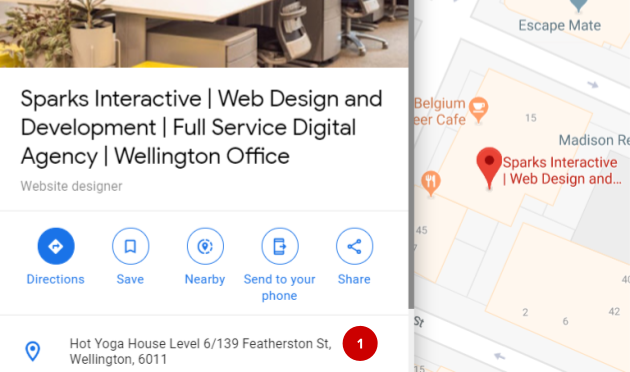
Is the address entered as it is on Google?
Search Google Maps for your event’s location. Compare the address ( 1 ) with the one you’ve entered in the event node - if they are different, change the address to match the Google one.
If the wrong location is displayed on your event map, there might be multiple locations with the same address - try adding more detail to narrow down which location it is (like the postcode).
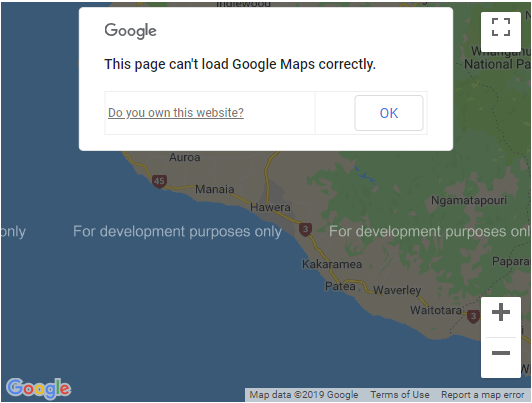
Does your website have a Google API key?
To embed Google Maps on your website, you must have a Google API key.
To get a Google API key, you need a Google Cloud Platform account with a project for your website, and billing details set up. Google does give you some free usage of maps each month, so this may cover the maps you use (depending on the traffic you get to them).
You can learn how to create the API key in the Google Maps documentation page, Get an API Key
You will then need to ask a sitebuilder or developer to set up the API key on your Sector site - they can learn more on the Sector Events documentation page.
Want to know more about events and maps?
- See the Editing an event guide for editors
- Learn about why I can't edit content (understanding user permissions).