Writing tips for blog posts
So, you've decided to get a blog up and running on your website - but now you have to actually write some blog posts...
We've put together some best practice tips for online writing - for blog posts, in particular. Whether it's language or structure, it's handy to know what you're aiming for when you begin crafting your blog posts.
But do you need a blog?
See our first post in the series: A blog about a blog - should you have one on your site?
What's the best style of writing to use?
The style of writing you use will depend in part on the voice you use across your website and in other communications with your audience. Your voice is the underlying way you talk to your audience, whereas the tone of writing can change depending on the context (ideally this should be outlined in your content strategy). For example, your tone in a press release will be different than in a blog post, because a press release is more formal.
Blog posts are generally more casual and conversational than other forms of content, as they're often written with the aim of encouraging discussion.
You should be careful not to go too far in the direction of casual, though, as the content still represents you and your organisation - remember that your voice should still be the main driver of the style of content.
How should a blog post be structured?
When you're putting together your blog post, keep in mind general best practice for content that is read on screens rather than on paper.
Rather than structuring your content like a traditional non-digital article, you need to structure it to make it easy to read in a web context. This means front-loading your content and formatting it to be quickly read and understood (e.g. using short paragraphs and bullet points where appropriate).
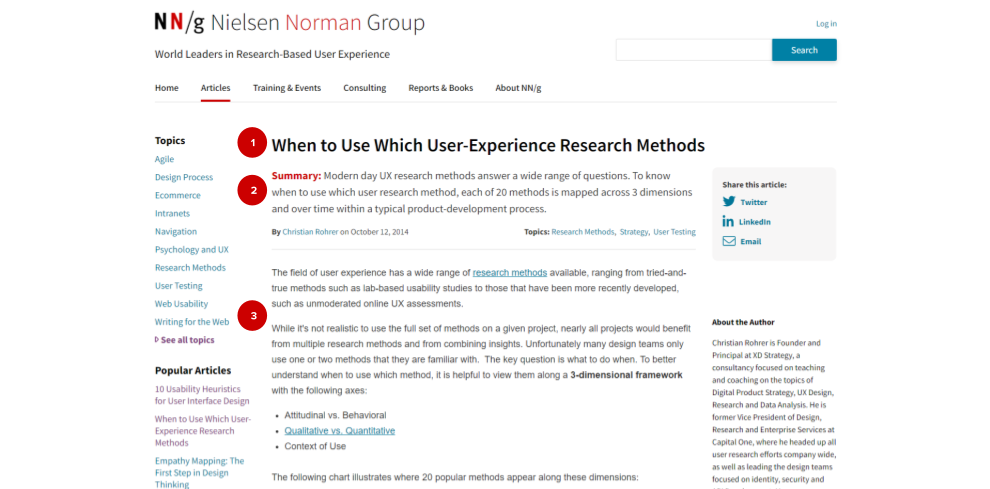
- ( 1 ) Page title
- Use an informative and descriptive title that will help your audience identify if the content is relevant, not only on the page, but in internal and external search results – as well as on social media.
- ( 2 ) Lead text
-
State a clear purpose and introduce the information provided in this content (front-load). The lead text should confirm what the blog post is about, give more context, and lead readers into the content.
Use the ‘lead’ style format for the lead text.
- ( 3 ) Body content
-
Make sure the content of the page is relevant to the title and that the structure is clear and logical to the reader.
Structure your page with frequent headings. The headings should be clear, informative, and easily scanned. Use the user's language and key search terms.
Front-load sentences and paragraphs – begin them with the most important information. Sentences and paragraphs should mostly be short and straightforward.
Use whitespace to break up the page and make it easier for users to scan and digest content. Headlines, paragraphs, and lists help add space between blocks of text.
- ( 4 ) The end
-
The last paragraph should lead the user to further content. Make sure to link them to related content on your site – you can also link external resources they might find interesting.
What's the ideal word count for a blog post?
There's no magic number for how many words your blog post should have, but from Google's perspective, the more the better. The longer your blog post is, the more likely it is that you've explored its topic in depth and the more time people will spend reading it - so this should improve your SEO.
2000 words is a nice amount to aim for, but the quality of the content is more important. 1000 well-written words are better than 2000 poorly-written ones.
When writing for the web, you should keep language simple and easy to scan - it is counterproductive to add in unnecessary words for the sake of making your content longer. If readers get bored or frustrated trying to read your content, the length of the content becomes an irrelevant factor.
Writing for the web is different to other forms of writing
See our blog post on creating online content - making it useful, usable and unique.
What images should be used, and how many?
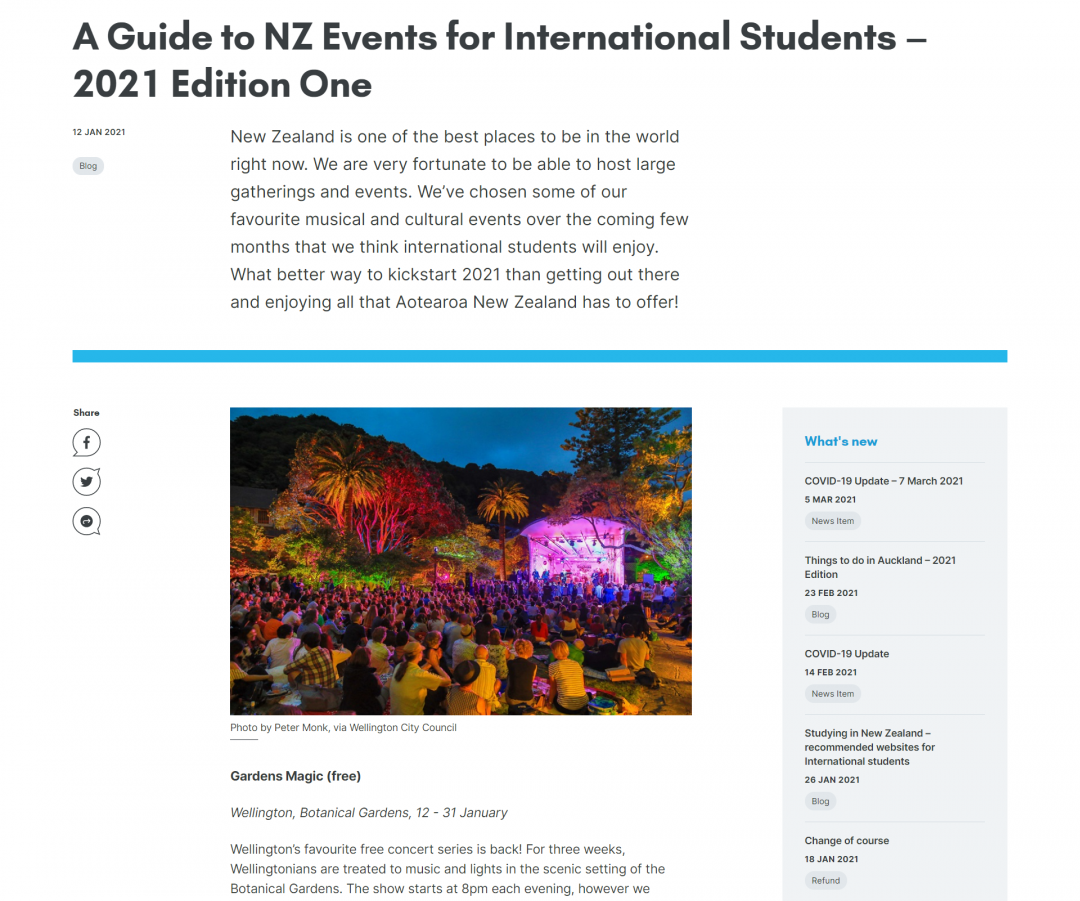
Teaser image
The most important image in your blog post is the 'teaser image'. This is used as the preview for your blog post - both on your blog itself, and in link previews on social media.
In Sector, the teaser image can be selected in the 'teaser image' field.
You can learn more about editing Sector blog posts in the 'Editing a blog post' documentation page.
The image should be landscape, and large enough that it gets displayed as a large thumbnail in social media link previews. To test if the large thumbnail will be used, use the Facebook Sharing Debugger. This allows you to preview what the link will look like, so you can adjust the title, summary, and image to suit this display.
Inline images
You should use images to support the blog content and help readers stay engaged so they keep reading the post. Images can be used to break up blocks of text, so users aren't faced with an entire screen of text.
When it is appropriate and relevant for the content, you can add images such as:
- Photos from an event
- Illustrations
- Diagrams
Make sure that you are allowed to use the image - if it is not your own image, you may need to credit the image owner.
Alternating between a couple of paragraphs and an image is a good general guideline, but there's no specific recommendation as to how many images you should include in a blog post. Try to include images in a natural way, so they support the content, rather than get in the way of it.
Did you miss the previous post in the blog series? Read up on if you should have a blog on your website. Next up, we'll give some advice on managing and promoting your blog.