We are updating our documentation library to be ready for Sector 10! Find out more in our Sector 10 roadmap or head straight to our collection of Sector 10 - Changes and Updates.
The Sector Blog add-on offers a simple and easy to use blog to publish updates, engage with your audience, or collaborate across teams and locations. This guide explains how to add and edit your blog posts.
Visit the Sector online demo to see a blog landing page, sample blog posts, and blog archives
Steps in this guide
- Add a new blog post
- Select blog post category/categories
- Select issue date
- Add tags to the blog post
- Add body content
- Choose comment settings
- Preview and publish your blog post
- Check how teasers display
For general guidance on adding and editing content, see:
Adding new content to your site and Making changes to existing content on your site.
Step 1 - Add a new blog post
Note - You need to be given the Blog Editor role to edit blog posts
Blog Editor is an additional user role which can be assigned to users (e.g. you can be both a Content Editor and a Blog Editor).
To add a blog post, use the AdminUI toolbar and navigate to Content > Add content > Blog post
<your.domain>/node/add/blog_post
This takes you to a node edit form for a blog post node.
Step 2 - Select blog post category/categories
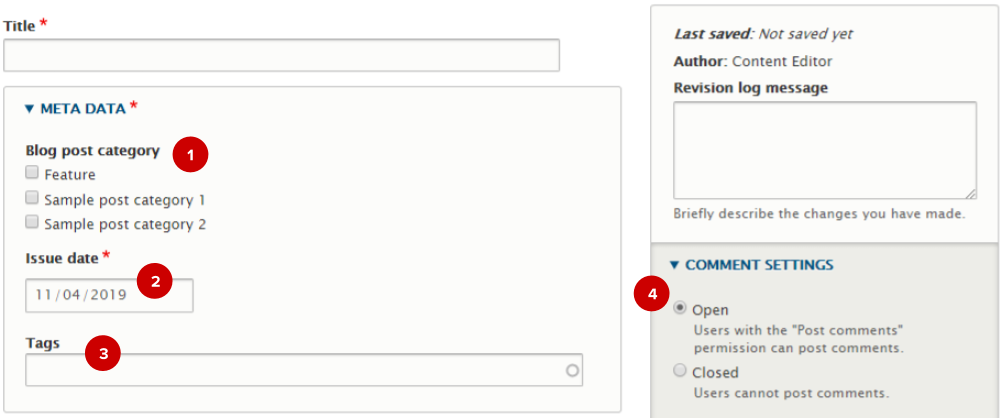
Select from the 'Blog post category' multi-select list ( 1 ). The ‘Feature’ category is used to display the blog post in the feature position on the blog landing page (see demo.sector.nz/blog for an example).
Step 3 - Select issue date
The default 'Issue date' ( 2 ) will be today’s date, so change this if needed.
Step 4 - Add tags to the blog post
You can group blog posts by topic by selecting existing tags ( 3 ). New tags can be added by content administrators (see Managing taxonomies).
Step 5 - Add body content
Add the main content of your blog post to the 'Body' field. You can learn more about using this field in Introduction to the WYSIWYG editor.
Step 6 - Choose comment settings
In 'Comment settings' ( 4 ) you can select if you want comments to be open (to users with the ‘post comments’ permission) or closed.
To review and change other standard node settings see Changing standard node settings.
Step 7 - Preview and publish your blog post
At the bottom of the node edit form you can save and preview your content.
Before you save your blog post as 'published', you should preview it to see how it displays - see Previewing your content. Once you're happy with how it looks, publish the node.
Step 8 - Check how teasers display
You may want to check what the teaser of the blog post looks like on the blog post landing page. When a blog post is put in the ‘feature’ category, a snippet from the blog post will be displayed - so if you start the body content with an image, it will display in the teaser.
You can change the summary text so it better suits the teaser display (see Introduction to the WYSIWYG editor - Body summary).