We are updating our documentation library to be ready for Sector 10! Find out more in our Sector 10 roadmap or head straight to our collection of Sector 10 - Changes and Updates.
Once you've logged in to your user account, you'll see the Administration User Interface (AdminUI). This has two distinct areas: the AdminUI overlay on the frontend of your site, and the AdminUI backend.
Help! Where do I log into my account?
Head to Logging into your user account for all the information you need to get started.
In this guide
AdminUI overlays
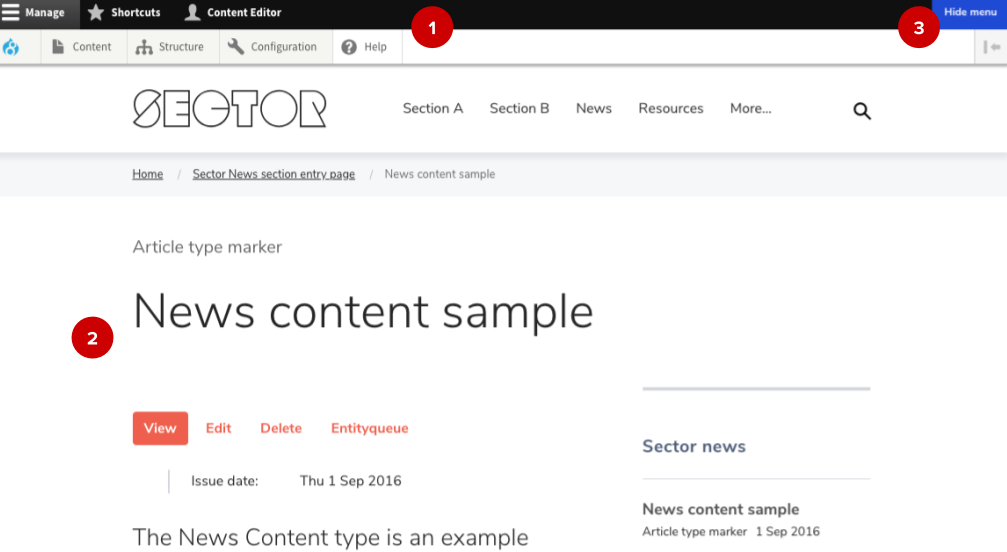
The AdminUI overlays are displayed as part of the frontend view of your site.
Main features in the AdminUI overlay are:
-
AdminUI toolbar ( 1 ) - the black menu on top of the public frontend.
-
AdminUI tabs ( 2 ) within the content area.
-
Contextual links ( see below )
Tip - Hide the AdminUI for a better content preview
To hide AdminUI overlays from the frontend view, use the ‘Hide menu’ ( 3 ) button on the right side of the toolbar.
AdminUI toolbar
The links in the toolbar take you to pages in the backend where you can edit and configure your website and its content. As a content editor or content administrator, much of your work is done in the Content section.
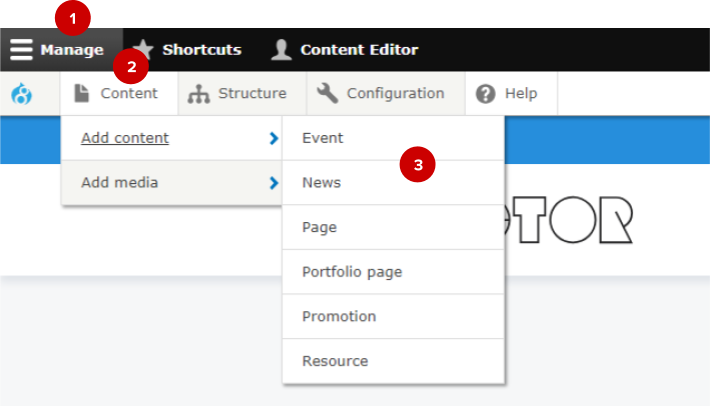
In the Manage section ( 1 ), clicking on Content ( 2 ) will take you to the Content screen where you can filter and find content, while the content submenu ( 3 ) gives you quick access to add new content.
AdminUI tabs
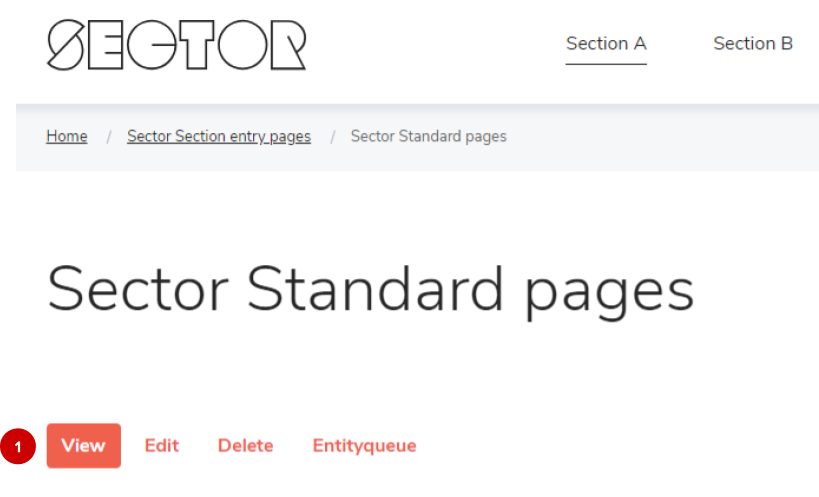
AdminUI tabs ( 1 ) allow you to view, edit, and delete a page from the frontend. If the content can be added to an entityqueue, you can access the queue from the tabs as well.
Contextual admin links
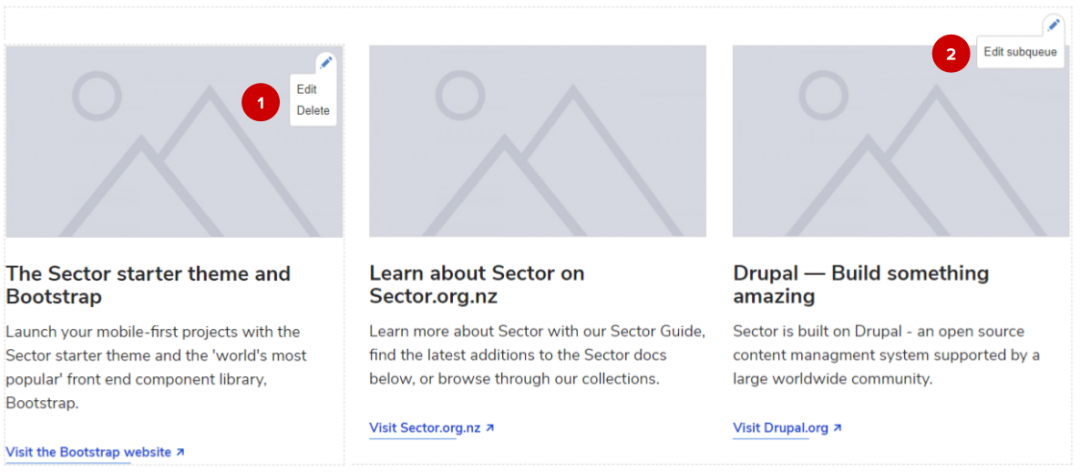
The contextual links appear on hover - e.g. when you move your mouse over a teaser of a content node ( 1 ) or an entity queue for promotional tiles ( 2 ).
The AdminUI backend
To create and edit content, you will use the AdminUI backend. You can access the backend by using the AdminUI toolbar, tabs, or contextual links.
Ready to add or edit content? See our Introduction to content structure and content types to learn what goes where.