We are updating our documentation library to be ready for Sector 10! Find out more in our Sector 10 roadmap or head straight to our collection of Sector 10 - Changes and Updates.
The Sector Portfolio add-on offers a simple way to add a promotional portfolio or showcase to your site. This guide explains how to add and edit your portfolio content.
Visit the Sector online demo to see a portfolio landing page and sample portfolio pages
Steps in this guide
For general guidance on adding and editing content, see: Adding new content to your site and Making changes to existing content on your site
Step 1 - Add a new portfolio page
To add a portfolio page, use the AdminUI toolbar and navigate to Content > Add content > Portfolio page
<your.domain>/node/add/portfolio
This takes you to a node edit form for a portfolio page node.
Step 2 - Select portfolio category
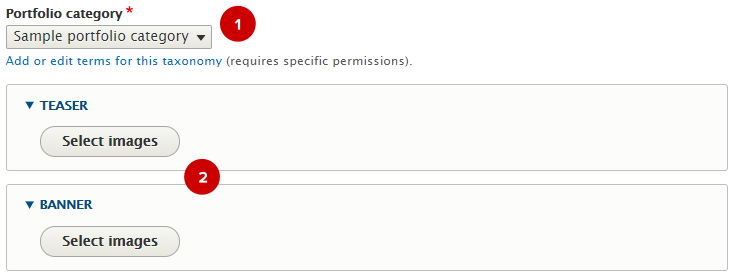
Select a portfolio category from the dropdown list ( 1 ). 'Portfolio category' is a taxonomy, so its terms can be changed by content administrators.
Step 3 - Add teaser and banner images
Select images for the teaser and banner ( 2 ). The teaser image is displayed in teasers of the content, while the banner is displayed on the portfolio page itself. For more help with these images, see Adding banner and teaser images.
Step 4 - Add body content
In the 'Body' field, you can add and format the main content of your portfolio page. You can learn more about how to do this in our Introduction to the WYSIWYG editor.
Step 5 - Change the standard node settings
The standard node settings (e.g. authoring information) are at the side of the node edit form. You can learn more about these settings in Changing standard node settings.
Step 6 - Preview and publish the portfolio page
At the bottom of the node edit form you can save and preview your content.
Before you save your portfolio page as 'published', you should preview it to see how it displays - see Previewing your content. When you're happy with how it looks, publish the node.