We are updating our documentation library to be ready for Sector 10! Find out more in our Sector 10 roadmap or head straight to our collection of Sector 10 - Changes and Updates.
If your site has the Sector Contact add-on, you can add a person, team, or generic contact to your site. The contacts are displayed on a Contacts landing page.
Visit the Sector online demo to see a contacts landing page and sample contacts
Steps in this guide
For general guidance on adding and editing content, see:
Adding new content to your site and Making changes to existing content on your site.
Step 1 - Add a new contact
To add a contact, use the AdminUI toolbar and navigate to Content > Add content > Contact
<your.domain>/node/add/contact
This takes you to a node edit form for a contact node.
Step 2 - Enter display title
The 'Display title' is the content title for the contact entry - the use of this field should be defined in your content style guide. For example, for a person contact you could use the person's name with honorifics included (like 'Dr Sue Jane Snow, CNZM'), and for a generic contact you could use the name of a department (like 'Sales and Marketing').
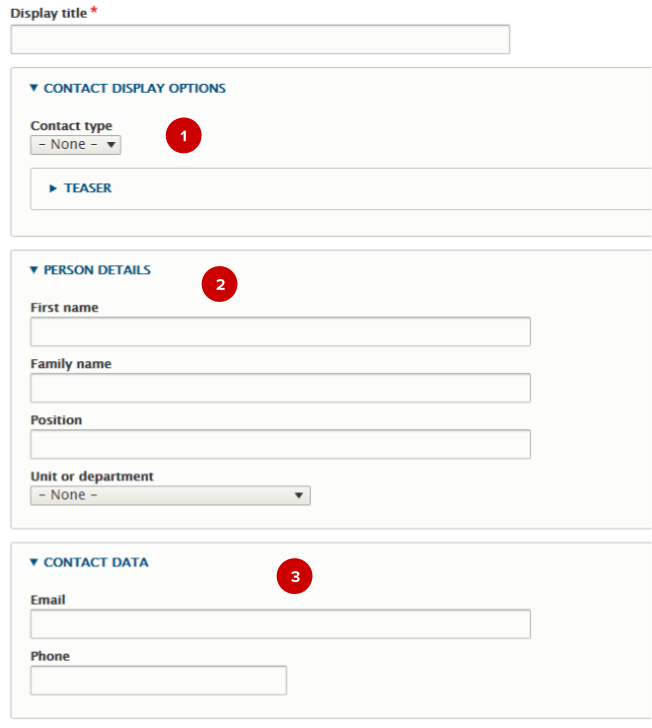
Step 3 - Select contact display options ( 1 )
Select 'Contact type' - depending on the setup of your site, the contact display options change how a type of contacts are displayed, including the use of a teaser image.
Need help uploading images? See Adding banner and teaser images.
Step 4 - Select person details ( 2 )
Fill in the relevant 'Person details'. If the contact is a generic contact - a team or location - you can leave the name and position fields blank.
You can select a 'Unit or department' from the drop-down select - these units will be set up by the time your site is ready to go live. If you need a new unit or department for your contact you can add a term to the taxonomy - learn more in Introduction to taxonomies.
Step 5 - Enter contact data ( 3 )
The email and phone number will be displayed as links on the contact node. You can see an example of this on a person contact on the Sector demo
Step 6 - Use the body field to add more information
The 'Body' field can be used to add information about the contact. For a person, you can add a short bio or list of expertise. For a generic team or location profile, you can add opening hours or location data.
Need help formatting the body section of your content? See our Introduction to the WYSIWYG editor.
Step 7 - Change the standard node settings
The standard node settings (e.g. authoring information) are at the side of the node edit form. You can learn more about these settings in Changing standard node settings.
Step 8 - Preview and publish the contact
At the bottom of the node edit form you can save and preview your content.
Before you save your contact as 'published', you should preview it to see how it displays - see Previewing your content. If you uploaded a teaser image, it will display on the Contacts landing page (you can see an example of a Contacts landing page on the Sector demo).
Publish the node when you are ready.