We are updating our documentation library to be ready for Sector 10! Find out more in our Sector 10 roadmap or head straight to our collection of Sector 10 - Changes and Updates.
News items can be found on your news landing page and in the news archive. Teasers of news items are also displayed in other parts of your website.
Visit the Sector online demo to see a news landing page, sample news items, and a news archive
All content types share a set of standard fields that are introduced in Navigating a node edit form. This guide focuses on additional fields for news.
Steps in this guide
- Add a news node
- Select metadata
- Add body content
- Add related content
- Change the standard node settings
- Preview and publish the news item
For general guidance on adding and editing content, see:
Adding new content to your site and Making changes to existing content on your site.
Step 1 - Add a news node
To add a news item, use the AdminUI toolbar and navigate to Content > Add content > News
<your.domain>/node/add/sector_news
This takes you to a node edit form for a news node.
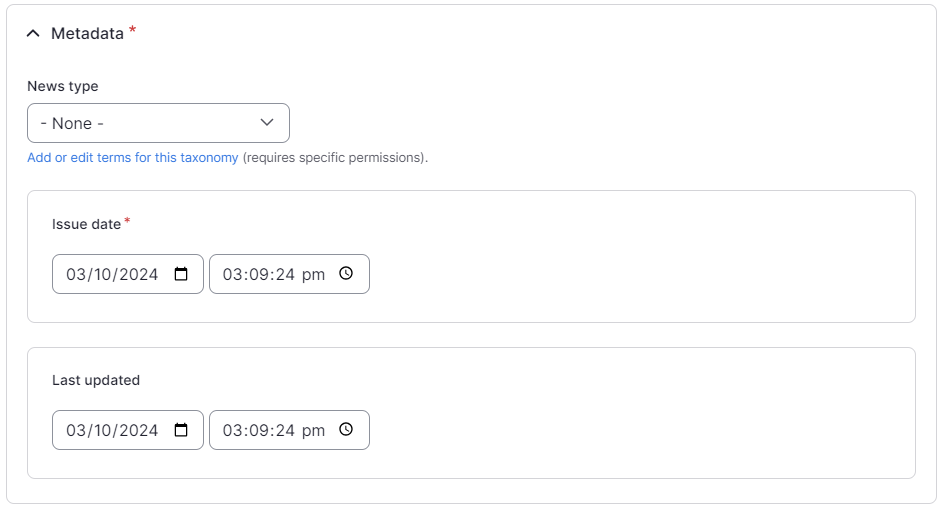
Step 2 - Select metadata
Select a news type from the dropdown. 'News type' is a taxonomy, so its terms can be changed by content administrators. It is used to allow users to filter by news type on the news landing page.
You can also change the issue date and last updated date (these are set to today by default). These dates are displayed on the news item, and may be displayed on teasers for the news item as well.
Step 3 - Add body content
Add the main content of your news item to the 'Body' field. You can learn more about using this field in Introduction to the WYSIWYG editor.
Step 4 - Add related content
You can attach related content in the form of internal and external links, as well as uploading files. To learn more about this, see Adding related content to a node.
Step 5 - Change the standard node settings
The standard node settings (e.g. authoring information) are at the side of the node edit form. You can learn more about these settings in Changing standard node settings.
Step 6 - Preview and publish the news item
At the top of the node edit form you can save and preview your content.
Before you save your news as 'published', you should preview it to see how it displays - see Previewing your content. Once you're happy with how it looks, publish the node.
Want to revert to a previous version of the node? See Creating and reverting revisions.