We are updating our documentation library to be ready for the Sector 10! Find out more in our Sector 10 roadmap or head straight to our collection of Sector 10 - Changes and Updates.
Standard and section entry pages are page layout variants of the Page content type.
Visit the Sector online demo to see a section entry page containing standard pages
All content types share a set of standard fields that are introduced in Navigating a node edit form. This guide focuses on additional fields for standard pages and section entry pages.
Steps in this guide
- Add a page
- Select page layout variant
- Select page content settings
- Add banner and teaser images
- Add body content
- Add related content
- Select standard node settings
- Preview and publish your page
For general guidance on adding and editing content, see:
Adding new content to your site and Making changes to existing content on your site.
Step 1 - Add a page
To add a page, use the AdminUI toolbar and navigate to Content > Add content > Page
<your.domain>/node/add/page
This takes you to a node edit form for a page node.
Step 2 - Select page layout variant
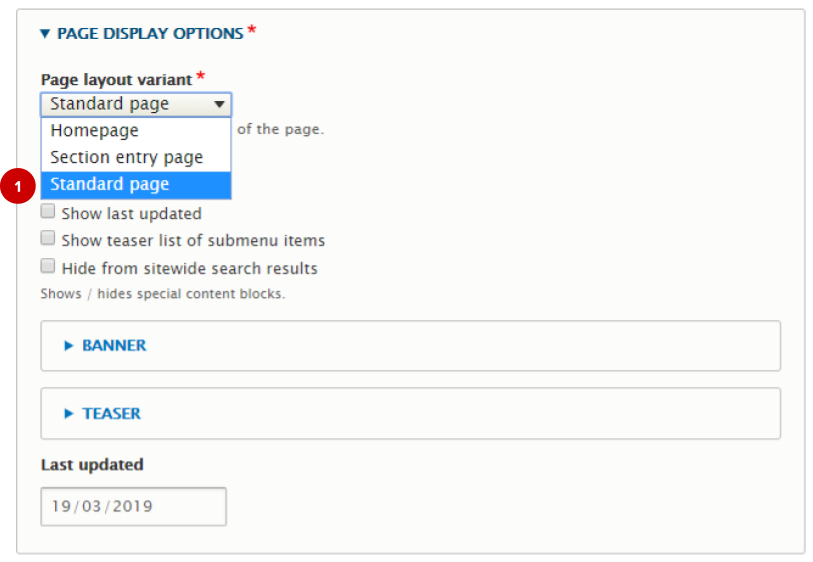
The 'Page layout variant' ( 1 ) determines how the page is displayed.
A standard page has the default page layout variant for a Page node. It is used for pages in the menus, including the header and footer menus. You can see an example standard page on the Sector Demo.
A section entry page is used for main landing pages (often linked to in the main menu). You can see an example section entry page on the Sector Demo
Step 3 - Select page content settings
- Hide sidebar
- The sidebar region of your page includes a menu for pages in the current section. If you want your content to use the full width of the page, you can hide the sidebar (see an example of a wide page on the Sector Demo).
- Show last updated
- This displays the 'Last updated' date specified in the page display options. This is useful for content that could change over time, so users need reassurance that it is up to date.
- Show teaser list of submenu items
- A teaser list of submenu items can be displayed below the page's body content. This lists the pages in this section, with teaser text for each of the pages. This is often useful for a section entry page - you can see this in action on the Sector Demo
- Hide from sitewide search results
- You can hide a node from appearing in your website's internal search results - e.g. if the page doesn't make sense in the context of search results, or there's a similar page you'd prefer users go to. This setting doesn't hide the page from search engines like Google, so you should consider an alternative if you need your content completely hidden from searches.
Step 4 - Select banner and teaser images
The banner image is displayed on the page, and the teaser image can be displayed in promotional teasers on your site and in link previews when shared on social media.
You can learn more about adding these images in Adding banner and teaser images.
Step 5 - Add body content
Add your content in the 'Body' section - aka the WYSIWYG editor. You should also review the summary as this may be used in teasers of your content and in menus.
You can learn how to use the editor in our Introduction to the WYSIWYG editor.
Step 6 - Add related content
You can attach related content in the form of internal and external links, as well as uploading files. To learn more about this, see Adding related content to a node.
Step 7 - Select standard node settings
The standard node settings are in a sidebar on the node edit form. You can learn what these settings are for in Changing standard node settings.
In 'menu settings' you can add your page to one of the menus on your site. You can learn more about how and why to do this in Working with menus and menu items.
Step 8 - Preview and publish your page
At the bottom of the node edit form you can save and preview your content.
Before you save your page as published, you should preview it to see how it displays - see Previewing your content for your preview options. Publish when you are ready.
Did something go wrong? You can revert your content to a previous version. See Creating and reverting revisions.